Integrating Next.js with Contentful offers a powerful combination for creating fast, scalable websites using a headless CMS. This setup provides flexibility in how content is managed and delivered, allowing for dynamic, high-performance web applications with an intuitive content management interface. In this guide, we’ll walk you through the steps of integrating Contentful with Next.js for a seamless headless CMS experience.
Why Integrate Next.js with Contentful?
Combining Next.js with Contentful provides several benefits:
- Separation of concerns: Content management is decoupled from the frontend, giving content creators a more streamlined experience.
- Scalability: Contentful’s API can easily scale with your application, enabling high-performance delivery of content.
- Flexibility: You can integrate multiple data sources and customize your frontend to meet specific design and functionality requirements.
- SEO Benefits: Next.js’s static generation and server-side rendering offer great SEO performance, while Contentful enables structured and easily accessible content.
Steps to Integrate Next.js with Contentful
- 1. Set Up Your Contentful Account
- Go to Contentful and create a new account or log in.
- Create a new space where you’ll store your content.
- Inside your space, create a content model (e.g., blog post, product page) with relevant fields such as title, body, images, etc.
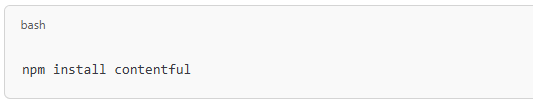
2. Install Dependencies in Your Next.js Project
Now, you need to install the necessary packages in your Next.js project:

3. Configure Contentful API
The Block Editor outputs clean, optimized code, which improves website performance—a critical factor for both user experience and search engine rankings.
- Go to the API Keys section in your Contentful account.
- Create a new CMA (Content Management API) key for your space.
- Copy your Space ID and Access Token—you will use these to authenticate API requests from your Next.js app.
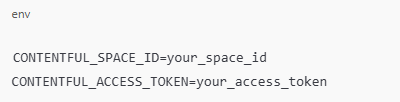
In your Next.js project, create a .env.local file in the root directory to store your API credentials securely:
In your Next.js project, create a .env.local file in the root directory to store your API credentials securely:

4. Fetch Data from Contentful in Next.js
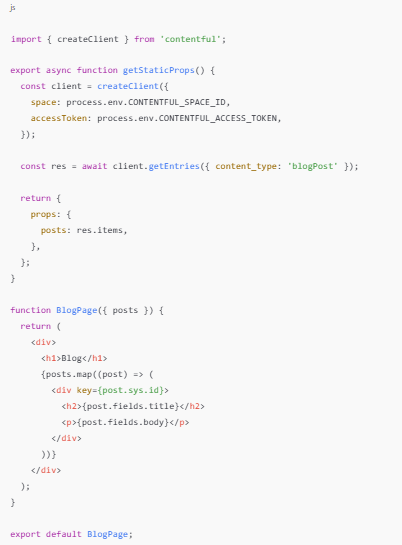
Now, you can start fetching data from Contentful using its API. You can use getStaticProps for Static Site Generation (SSG) or getServerSideProps for Server-Side Rendering (SSR).
Here’s an example of how to fetch data using getStaticProps:

5. Build and Display Content
You can display content from Contentful by accessing the fields in your Next.js components. For example, if you have an image field in your content model, you can use the Image component in Next.js to display images.
6. Deploy Your Application
Once your app is ready, deploy it using Vercel, Netlify, or any other platform that supports Next.js deployments.
Conclusion
Integrating Next.js with Contentful for a headless CMS provides the flexibility and power needed to create fast, dynamic websites. With Contentful’s easy-to-use content management system and Next.js’s modern development features, you can deliver high-performance, SEO-friendly applications that scale effortlessly. Whether you’re building a blog, portfolio, or complex web application, this combination is a perfect solution for modern web development.
Ready to start building with Next.js and Contentful? Follow these steps and take your development to the next level!